はじめに
ElectronはJavaScript、HTML、CSS によるデスクトップアプリケーションを構築するフレームワーク。Githubが開発しており、AtomやVisual studio CodeといったエディタもElectronで実装されている。
特徴としては、Node.js等JavaScriptの過去のライブラリがすべて利用可能であることと、クロスプラットフォームに対応しており、1つのソースからwindows / Linux(ubuntu等) / Macの各OSへの実行可能形式ファイルを出力できることが挙げられる。ライセンスはMITライセンス。
今回はElectronのアーキテクチャ等の詳細は省き、hello worldプログラムを作成する方法を見ていく。
インストール
動作環境であるNode.jsをインストール後、electronをインストールする。electronの公式サイトを見る限り、インストールはローカルインストール推奨となっているため、以下のコマンド(8行目以降)はプロジェクトフォルダでプロジェクト毎に実行する必要がある。
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash
# ここで、一度コンソールを再起動
# Node.jsのインストール
nvm install --lts
# electronのインストール
npm install --save-dev electron
npm install --save-dev electron-packagerサンプルアプリケーション作成
以下に最小構成でhello worldを出力するアプリケーションの作成方法を示す。
フォルダ構成
フォルダ構成と各ファイル内容は以下のとおり。
Root
┣ helloworld
┃ ┣ index.html
┃ ┣ main.js
┃ ┗ package.json
┣ node_modules(※)
┣ package-lock.json(※)
┗ package.json(※)※ Electronをインストールした際に自動で作成されたファイル
【package.json】
Electronではエントリポイントをpackage.jsonに記載する。
{
"main" : "main.js"
}【index.html】
Electronでは、「.html」ファイルは単なるレイアウトのような位置づけで、エントリポイントはpackage.jsonで指定した「.js」ファイルとなる。
<html>
<head><meta charset="UTF-8"/></head>
<body>
hello world.
</body>
</html>【main.js】
Electronのメイン処理。
// Electron読み込み
const { app, BrowserWindow } = require("electron");
// グローバル変数
let window; // ウィンドウ
// ウィンドウの作成
const createWindow = () => {
// メインウィンドウを作成します
window = new BrowserWindow({
width : 800,
height: 600
});
// レイアウト読み込み
window.loadFile("index.html");
// ウィンドウを閉じる処理
window.on("closed", () => window = null );
};
// ウィンドウ初期化処理
app.whenReady().then(() => {
// ウィンドウ作成
createWindow();
// ウィンドウがアクティブになったとき、再作成
app.on("activate", () => {
if (BrowserWindow.getAllWindows().length === 0){ createWindow(); }
});
// Macでは全てのウィンドウが閉じたとき終了する
app.on("window-all-closed", () => {
if (process.platform !== "darwin") { app.quit(); }
});
});-
【8〜20行目】ウィンドウの作成処理
サイズを指定してウィンドウを作成し(10行目)、レイアウト読み込み(16行目)や、終了処理(19行目)を定義している。 -
【23〜37行目】アプリケーションの初期化処理
アプリケーションのエントリポイント。起動準備ができたときに呼ばれる関数。内部ではウィンドウの作成・廃棄処理を定義している。
実行
アプリケーション起動(electron)
Rootフォルダに移動して以下のコマンドを実行すると、ソールファイルを基にelectronでアプリケーションを起動できる。
cd Root
npx electron ./helloworldコンパイル(electron-packager)
Rootフォルダに移動して以下のコマンドを実行すると、electron-packagerでwindows/linux/Max(darwin,mas)向けの実行ファイルにコンパイルできる。
cd Root
# windows
npx electron-packager ./helloworld AppName --platform=win32 --arch=x64 --overwrite
# linux
npx electron-packager ./helloworld AppName --platform=linux --arch=x64 --overwrite
# Mac
npx electron-packager ./helloworld AppName --platform=darwin --arch=x64 --overwrite※「–platform=all」とすると、すべてのOS向けの実行ファイルをコンパイルする。
実行結果
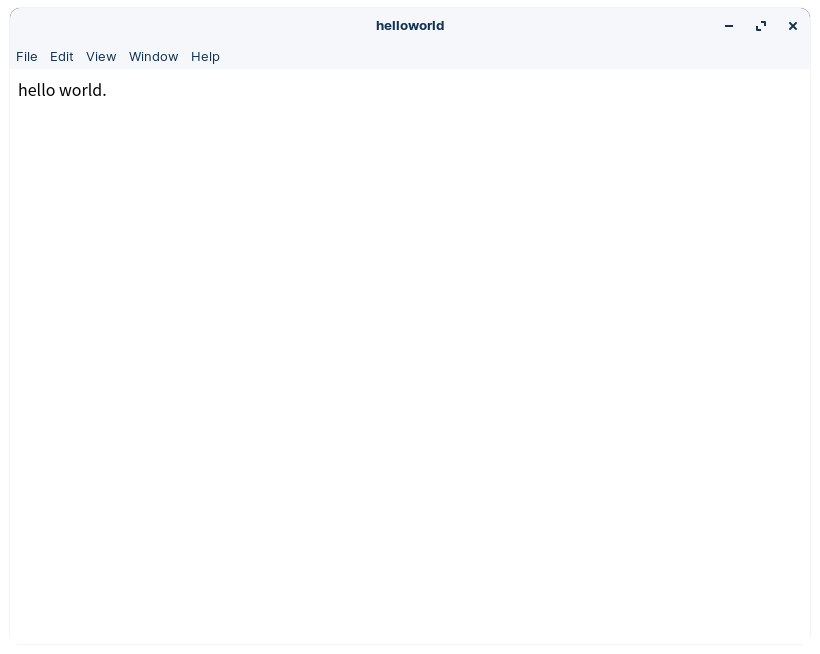
アプリケーションを起動すると、以下のようなウィンドウが表示される。

コンパイルすると、プロジェクトフォルダ内にwindows/linux/mac用それぞれのフォルダが作成され、内部に実行可能ファイルが出力される。
【補足】npm + package.jsonでビルド
package.jsonにはElectronの詳細な設定の他に、ビルド用のコマンドを定義できる。以下に「start」と「build」コマンドを定義した場合のフォルダ構成と、各ファイル内容を示す。
Root
┣ helloworld
┃ ┣ index.html
┃ ┣ main.js
┃ ┗ package.json(※1)
┣ node_modules
┣ package-lock.json
┗ package.json※1 今回修正するファイル
【package.json】
アプリケーション名「helloworld」、エントリポイント「main.js」、独自コマンド「scripts」等を定義している。「scripts」で定義したコマンドは「npm run [コマンド名]」で実行することができる。
{
"name" : "helloworld",
"version": "1.0.0",
"main" : "main.js",
"scripts": {
"start": "electron .",
"build": "electron-packager . --platform=all --arch=x64 --overwrite"
}
}以下のコマンドをプロジェクトフォルダで実行すると、electronを利用してアプリケーションを起動できる。
cd helloworld
npm run start以下のコマンドをプロジェクトフォルダで実行すると、electron-packagerを利用して実行形式へコンパイルできる。
cd helloworld
npm run build参照
- Electron – 公式ドキュメント
- Github – Electron